文章目录
- 1 文档修订记录
- 2 接入准备
- 3 项目接入
- 3.1 项目引入
- 3.2 代码示例
- 3.3 属性
- 3.4 方法
- 3.4.1 初始化(必接)
- 3.4.2 登录(必接)
- 3.4.3 支付(必接)
- 3.4.4 问卷(选接)
- 3.4.5 订阅消息(选接)
- 3.4.6 创建游戏圈按钮(选接)
- 3.4.7 上报游戏圈数据(选接)
- 3.4.8 查询游戏圈数据(选接)
- 3.4.9 创建 Banner 广告(选接)
- 3.4.10 创建激励视频广告(选接)
- 3.4.11 创建插屏广告(选接)
- 3.4.12 创建原生模板广告(选接)
- 3.4.13 显示被动转发按钮(选接)
- 3.4.14 隐藏被动转发按钮(选接)
- 3.4.15 绑定被动转发事件(选接)
- 3.4.16 移除被动转发事件(选接)
- 3.4.17 主动转发(选接)
- 3.4.18 打开客服会话(选接)
- 3.4.19 腾讯广告(选接)
- 3.4.20 一键开播-开启直播(选接)
- 3.4.21 一键开播-查询直播任务(选接)
- 3.4.22 一键开播-直播信息查询(选接)
- 3.4.23 一键开播-领取任务奖励(选接)
- 3.4.24 一键开播-打开直播列表(选接)
- 3.4.25 一键开播-绑定直播任务状态事件(选接)
- 3.4.26 一键开播-解绑直播任务状态事件(选接)
- 3.5 错误码
- 4 FAQ
- 5 Unity 游戏对接
1 文档修订记录
| 文档版本 | 文档更新日期 | 文档更新内容 |
|---|---|---|
| 3.4.6 | 2024.07.15 | 新增游戏圈任务功能 |
| 3.3.98 | 2024.05.27 | 问卷时长兼容 PC 端 |
| 3.3.97 | 2024.05.23 | 问卷回调参数补充填写时长参数 |
| 3.3.95 | 2024.05.16 | 新增一键开播功能 |
| 3.3.90 | 2024.03.21 | 新增腾讯广告扩展插件 |
| 3.3.81 | 2024.12.26 | 登录返回是否首次登录标识 |
| 3.3.64 | 2024.09.11 | 新增打开客服会话方法 |
| 3.3.62 | 2024.08.14 | 新增游戏圈、广告、订阅、问卷、分享功能 |
| 3.3.58 | 2024.06.19 | 支持获取渠道参数配置 |
2 接入准备
1.微信小游戏支撑服务介绍, 点击进入
2.微信小游戏接入配置指引,点击进入
3.下载 SDK 拷贝到工程目录,点我下载
4.服务端文档请查阅,点击进入
3 项目接入
3.1 项目引入
1.将下载的 SDK 导入到项目
import NebulaSDK from "./nebula-sdk.js";2.导入星云对接中心渠道配置下载的配置文件,星云开放平台 → 游戏中心 → 选择游戏 → 对接中心 → 渠道打包 → 渠道配置,下载小游戏渠道配置文件fy-config.json
import nebulaConfigJson from "./fy-config.json";3.SDK 属性设置和方法调用
// 属性设置
NebulaSDK.debug = true;
// 方法调用
NebulaSDK.init({ version: "1.0.0", config: nebulaConfigJson });4.方法调用都使用Promise风格进行调用,返回值统一格式
调用示例
async function test() {
// 方法调用统一返回数据格式:{ status, code, msg, data }
const { status, code, msg, data } = await NebulaSDK.init({
version: "1.0.0",
config: nebulaConfigJson,
});
if (status === "success") {
// 初始化成功,进行下一步操作
} else {
// 初始化失败,进行错误处理
}
}数据格式
| 属性名 | 类型 | 说明 |
|---|---|---|
| status | string | 请求状态,成功success、失败error |
| code | string | 状态码,根据不同状态进行处理和错误原因排查 |
| msg | string | 消息,返回响应结果消息,错误返回对应错误描述 |
| data | unknow | 返回值,响应结果不同请求数据格式参照方法说明文档 |
3.2 代码示例
// 导入星云微信SDK
import NebulaSDK from "./nebula-sdk.js";
// 导入星云微信SDK插件(按需导入)
import NebulaSDKDataNexusPlugin from "./nebula-sdk-data-nexus.js";
// 导入星云对接中心渠道配置下载的配置文件
import configJson from "./fy-config.json";
// 安装插件,插件安装必须在初始化前进行
NebulaSDK.use(NebulaSDKDataNexusPlugin);
class Game {
constructor() {
// 1.开启调试模式,查看星云对接中心调试状态
// 2.完成调试后上线前请关闭调试模式
// 3.调试模式初始化前进行开启和关闭
// 4.开发者工具调试尽量开启方便错误排查
NebulaSDK.debug = false;
}
// 游戏初始化
async init() {
// 启动游戏调用初始化方法
const { status, data } = await NebulaSDK.init({
version: "1.0.0", // 游戏版本号
config: nebulaConfig, // 星云对接中心渠道配置
});
if (status === "success") {
// 初始化成功
data.nbAppId; // 星云游戏 AppId
data.nbChannelId; // 星云渠道 ChannelId
} else {
// 初始化失败
}
}
// 游戏登录
async login() {
// 账号登录
const { status, data } = await NebulaSDK.login();
if (status === "success") {
// 登录成功
data.nbOpenId; //聚合渠道用户openId,可作为游戏内玩家的唯一用户标识
data.openId; // 微信小游戏openId,可作为用户扩展属性值使用
} else {
// 登录失败
}
}
async pay() {
const { status, data } = await NebulaSDK.Pay({
tradeNo: "2024010100001", // 游戏订单号
goodsId: "1", // 商品 ID,直购原生支付商品ID和商品价格必须与微信后台一致
goodsPrice: 100, // 商品价格,单位分,直购原生支付商品ID和商品价格必须与微信后台一致
goodsName: "100钻石", // 商品名称
playerId: "1", // 玩家 ID
playerName: "1号玩家", // 玩家名称
playerLevel: "1", // 玩家等级
serverId: "1", // 服务器 ID
vipLevel: "1", // VIP 等级
zoneId: "1", // 分区 ID
sandbox: 0, // 沙箱支付
});
if (status === "success") {
// 支付成功,不同的支付方式最终结果都以服务端通知为基准
// 1.安卓和PC端的原生支付:返回值可代表微信支付的状态
// 2.iOS和PC扫码支付:由于这两种模式已脱离了SDK,所以返回值无法代表支付状态
data.payType; // 支付类型:1=原生支付、2=客服支付、3=二维码支付
data.orderNo; // 星云订单号
} else {
// 支付失败
}
}
async createRole() {
// 调用腾讯广告插件方法,更多功能查看腾讯广告文档
NebulaSDK.dataNexus.createRole("1号玩家");
}
}
// 实例化游戏
const game = new Game();
// 游戏初始化
game.init();
// 游戏登录
game.logn();
// 商品支付
game.pay();3.3 属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| version | string | - | SDK 版本号,建议更新到最新版本 |
| debug | boolean | false |
是否开启调试模式,对应结果查看星云对接中心调试状态,上线后请务必将调试状态关闭!!! |
3.3.1 调试模式
1.属性
debug: boolean
2.说明
可以进行对接问题排查和检测功能是否完整接入,上线后请务必将调试状态关闭!!!
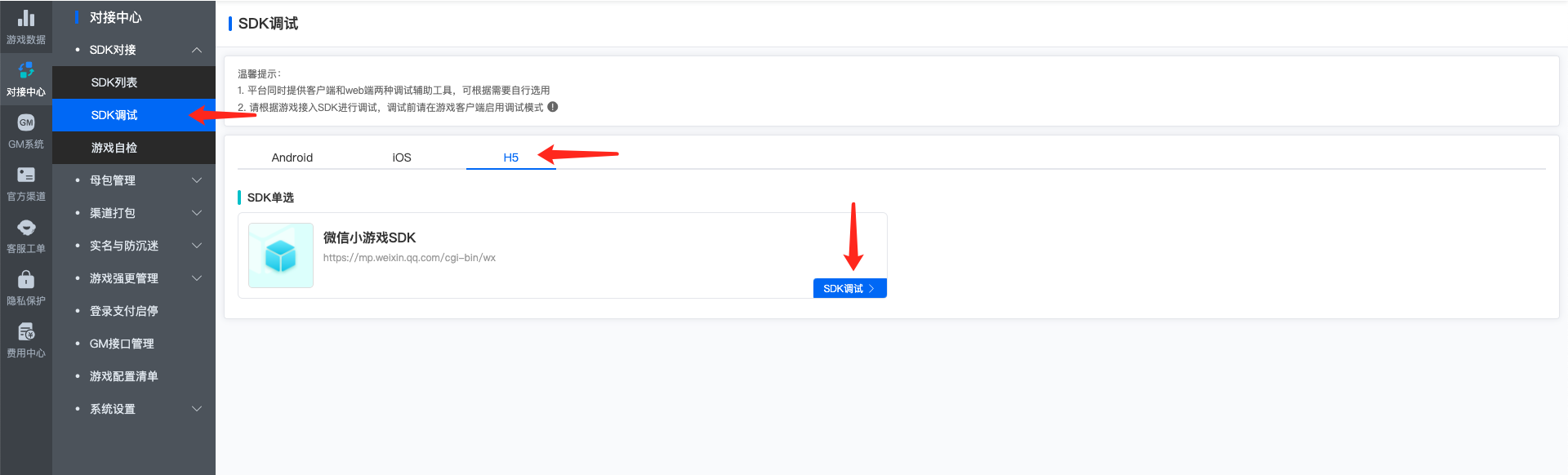
调试模式开启情况进入,星云开放平台 → 游戏中心 → 选择游戏 → 对接中心 → SDK 对接 → SDK 调试 → H5 → 微信小游戏 SDK → SDK 调试,进行调试结果查看


3.4 方法
3.4.1 初始化(必接)
1.方法
function init(args: SDKOptions): Promise<InitResult>
2.说明
- 作用:用来加载 SDK 的初始化配置
- 调用时机:游戏需要在刚启动游戏的时候调用
- 返回值说明:初始化完成后会回调初始化回调,并返回星云配置参数,包括星云平台 AppID、渠道 ID 等
3.调用
const { status, code, data } = await NebulaSDK.({ version: "1.0.0", config: config });
if (status === "success") {
// 初始化成功
data.nbAppId; //星云游戏AppId
data.nbChannelId; // 星云游戏渠道Id
data.nbChannelTemplateCode; // 星云游戏渠道模板标识
data.passportCode; // 星云通行证标识
data.paymentCode; // 星云游戏支付标识
}else{
// 初始化失败
}4.参数
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| version | string | - | 是 | 游戏版本号 |
| config | object | - | 是 | 星云对接中心渠道配置文件对象 |
5.调用返回值
| 属性 | 类型 | 说明 |
|---|---|---|
| nbAppId | string | 星云游戏 AppId |
| nbChannelId | string | 星云渠道 ChannelId |
| nbChannelTemplateCode | string | 星云渠道标识 |
| passportCode | string | 星云通行证标识 |
| paymentCode | string | 星云支付标识 |
3.4.2 登录(必接)
1.方法
function login(): Promise<LoginResult>
2.说明
- 作用:获取用户信息
- 调用时机:初始化完成后,玩家需要登录时调用
- 登录流程:点我查看
- 返回值说明:星云 nbOpenId 和微信 OpenId 等
3.调用
const { status, data } = await NebulaSDK.login();
if (status === "success") {
// 登录成功
data.nbOpenId; //聚合渠道用户openId,可作为游戏内玩家的唯一用户标识
data.openId; // 微信小游戏openId,可作为用户扩展属性值使用
} else {
// 登录失败
}4.参数
无
5.返回值
| 属性 | 类型 | 说明 |
|---|---|---|
| nbOpenId | string | 聚合渠道用户 openId,可作为游戏内玩家的唯一用户标识 |
| openId | string | 微信小游戏 openId,可作为用户扩展属性值使用 |
| token | string | 登录票据,有效期为7天 |
| firstLogin | boolean | 是否首次登录 |
3.4.3 支付(必接)
1.方法
function pay(args: PayArgs): Promise<PayResult>
2.说明
- 作用:拉起支付界面
- 调用时机:玩家进行商品购买时调用
- 支付流程:点我查看
- 服务端回调:需配置游戏服务端的支付回调地址,支付完成后会通过此地址回调支付结果,配置路径:星云开放平台 → 游戏中心 → 选择游戏 → 对接中心 → SDK 对接 → SDK 列表 → 基础接入参数 → 游戏支付回调地址

- 注意事项:客户端的支付回调不能作为支付成功的依据,不能在此处发放道具,客户端的支付回调只可以用来控制游戏界面显示,例如 loading 框的关闭、遮罩层的关闭。
判断支付是否成功要根据服务端的支付回调。具体的服务端回调请看服务端接入文档
3.调用
const { status, code, msg, data } = await NebulaSDK.pay({
tradeNo: "2024010100001", // 游戏订单号
goodsId: "1", // 商品 ID,直购原生支付商品ID和商品价格必须与微信后台一致
goodsPrice: 100, // 商品价格,单位分,直购原生支付商品ID和商品价格必须与微信后台一致
goodsName: "100钻石", // 商品名称
playerId: "1", // 玩家 ID
playerName: "1号玩家", // 玩家名称
playerLevel: "1", // 玩家等级
serverId: "1", // 服务器 ID
vipLevel: "1", // VIP 等级
zoneId: "1", // 分区 ID
sandbox: 0, // 沙箱支付
});
if (status === "success") {
// 支付成功
} else {
// 支付失败
}4.参数
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| tradeNo | string | - | 是 | 游戏订单号,由游戏生成并管理。服务端支付回调会回传,游戏需进行唯一性校验,防止重复下发商息给玩家,50 个字符内。 对应服务端支付回调的 out_trade_no 参数 |
| goodsId | string | - | 是 | 商品 ID,对应服务端支付回调的 goods_id 参数 |
| goodsPrice | number | - | 是 | 商品价格,单位:分,对应服务端支付回调的 total_amount 参数 |
| goodsName | string | - | 是 | 商品名称 |
| playerId | string | - | 是 | 角色 ID,对应服务端支付回调的 player_id 参数 |
| playerName | string | - | 是 | 角色名称 |
| playerLevel | string | - | 是 | 角色等级 |
| serverId | string | - | 是 | 服务器 ID,对应服务端支付回调的 server_id 参数 |
| vipLevel | number | 0 |
否 | VIP 等级 |
| zoneId | string | 1 |
否 | 分区 ID,对应小游戏平台的支付分区 |
| sandbox | number | 0 |
否 | 沙箱支付,0=正式支付、1=沙箱支付,微信直购商品未发布必须使用 1,正式环境请务必调整为0值!!! |
| notifyExt | string | - | 否 | 额外参数,游戏的透传参数可通过此参数传递,支付完成后平台服务端会回调此参数给游戏服务端。对应服务端支付回调的 notify_ext 参数 |
| notifyUrl | string | - | 否 | 1.通过该值能在客户端动态传递服务端支付回调地址; 2.若您在客户端传递了该地址,则支付完成后会通过此地址回调支付结果; 3.若您同时也在星云后台配置了支付回调地址,会优先回调客户端传递的地址; 4.需要先配置支付回调可信域名,请前往"星云后台->对接中心->回调配置->支付回调可信域名"进行配置,否则无法回调成功; 5.若您在客户端传递了该地址,在游戏包体发布之前,建议您仔细检查该参数是否配置正确,以防止包体发布后支付出现问题 |
5.返回值
| 属性 | 类型 | 说明 |
|---|---|---|
| payType | number | 支付方式,1=原生支付、2=客服支付、3=二维码支付,支付成功状态success下,不同的支付方式最终结果都以服务端通知为基准1.安卓和 PC 端的原生支付:返回值可代表微信支付的状态 2.iOS 客服和 PC 扫码支付:由于这两种模式已脱离了 SDK,所以返回值无法代表支付状态, 仅代表成功唤起 |
| orderNo | string | 星云订单号 |
3.4.4 问卷(选接)
1.方法
function createSurvey(args: CreateSurveyArgs): Promise<CreateSurveyResult>
2.说明
- 作用:通过传入星云平台的问卷 ID,来确定问卷是否有效,并打开相应的问卷界面
- 配置问卷:需先在腾讯问卷创建问卷,获取问卷链接,然后在星云开放平台配置好问卷链接、标题等,配置路径::星云开放平台 → 游戏中心 → 选择游戏 → GM 系统 → 微信小游戏运营工具 → 腾讯问卷 → 获取问卷 ID
- 调用创建问卷方法返回问卷实例对象,返回实例为空,则不展示问卷入口,调用
survey.show方法,用户填写问卷后,会回调给游戏客服端,可以根据下发结果判断是否给予奖励 - 用户在问卷小程序未点击完成返回而是点击直接关闭问卷小程序时,游戏无法获取到是否完成状态,可以通过问卷停留时长进行判断参数
duration单位为秒
3.调用
const { status, code, msg, data } = await NebulaSDK.createSurvey({
surveyId: 3,
serverId: "1",
});
if (status === "error" || !data.survey) {
// 判断问卷是否有效,不存在则不显示问卷按钮
return;
}
// 1.问卷有效展示问卷按钮,绑定打开问卷事件
// 2.问卷按钮的创建和绑定事件游戏自行实现以下仅为示例
const surveyButton = game.drawSurveyButton();
surveyButton.onClick(() => {
// 绑定问卷返回游戏触发关闭事件
data.survey.onClose(({ status, duration }) => {
// 1. 返回值状态值为answered,用户填写问卷完成同时点击问卷的完成返回按钮
// 2. 直接点击小程序菜单关闭问卷小程序无法获取status状态,可以通过duration时长做判断
if (status === "answered" || duration > 15) {
// 问卷已完成
} else {
// 问卷未完成
}
});
// 打开问卷,跳转到腾讯问卷小程序
data.survey.show();
});4.参数
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| surveyId | number | - | 是 | 星云腾讯问卷配置 ID |
| serverId | string | - | 是 | 游戏服务器 ID |
5.返回值
| 属性 | 类型 | 说明 |
|---|---|---|
| survey | object | 问卷对象信息 |
| survey.data | object | 问卷配置信息,无效问卷返回null |
| survey.onClose | function | 鉴定问卷关闭事件,类型survey.onClose(function listener) |
| survey.offClose | function | 移除问卷关闭监听,类型survey.offClose(function listener) |
| survey.show | function | 打开问卷,跳转到腾讯问卷,无参数 |
3.4.5 订阅消息(选接)
1.方法
function requestSubscribeMessage(args: RequestSubscribeMessageArgs): Promise<RequestSubscribeMessageResult>
2.说明
- 作用:通过传入微信公众平台维护的模版 ID,来拉起相应订阅消息
- 配置订阅消息:微信公众平台 → 功能 → 订阅消息 → 添加模板 → 获取模板 ID
- 注意事项:由于微信的规定,
一定要在按钮按下时触发订阅消息,否则无法正常拉起,所以游戏应该绑定onTouchEnd事件,然后在事件回调中调用订阅消息方法 - 返回值说明:各个模版 ID 的订阅状态,比如"接受"、"拒绝"等,游戏可以根据此下发奖励
- 推送订阅消息:完成订阅后,游戏服务端应在合适的时机调用星云的订阅推送接口,玩家微信客户端将收到相应的订阅消息,因为此方法接受的是一次性订阅消息模版,所以玩家每订阅一次,游戏只能推送一次消息给到玩家,详情请查看微信小游戏的订阅消息推送文档
- 更多介绍:请参考微信小游戏订阅消息介绍文档
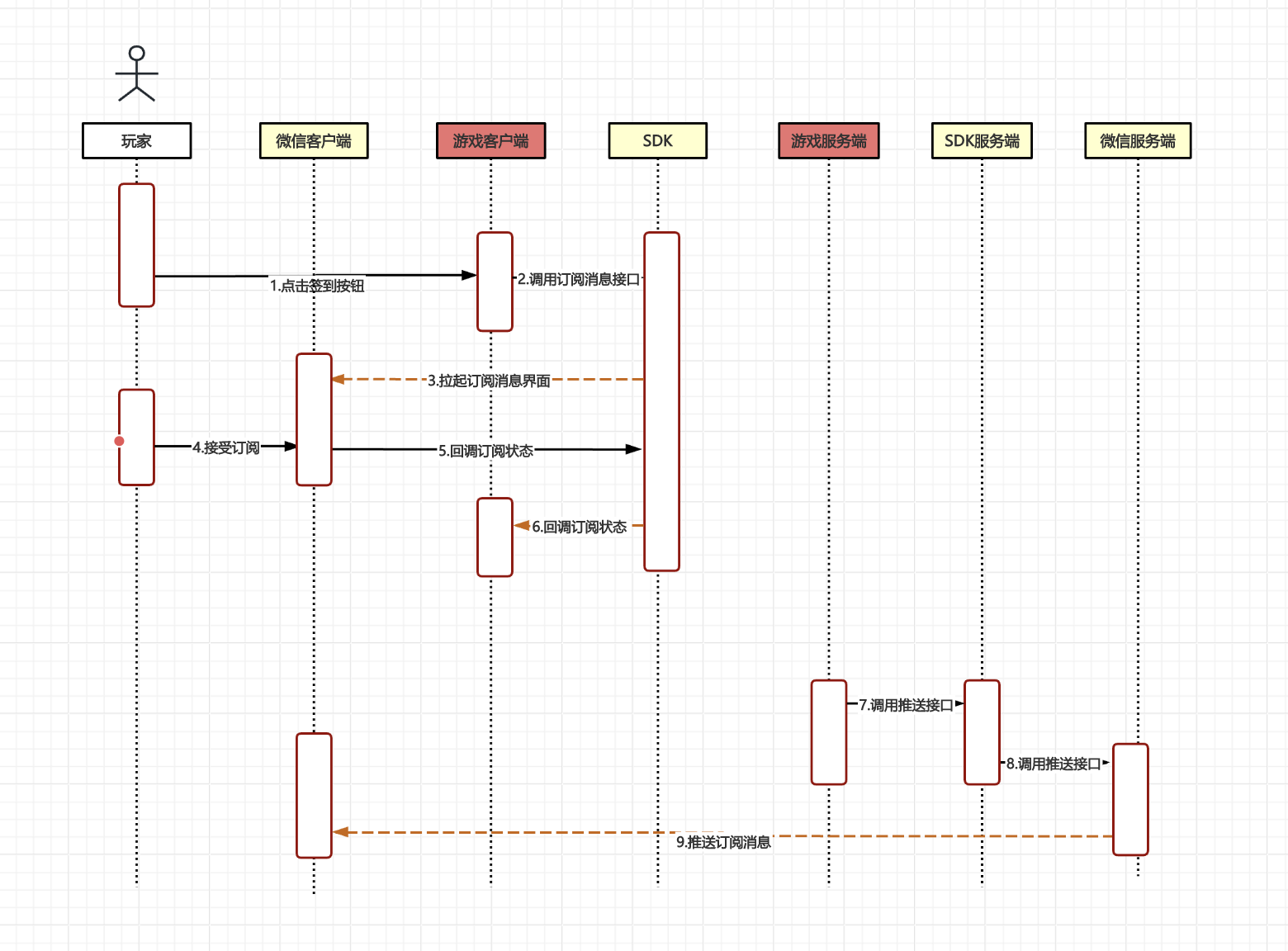
- 案例介绍:以游戏签到活动为例,游戏使用签到按钮,让玩家拉起订阅消息弹窗,玩家接受订阅后,游戏服务端可以在第二天发起订阅消息推送,从而让玩家收到一条订阅消息

3.调用
// 一次最多同时订阅三个模板,相同模板名称会合并成一个
const { status, data } = await NebulaSDK.requestSubscribeMessage({
tmplIds: ["template-id-1", "template-id-2", "template-id-3"],
});
if (status === "success") {
// 订阅成功
// 订阅消息结果示例:
// [
// { tmplId: "xxxxxxxxxxxxx", status: "accept", always: false },
// { tmplId: "xxxxxxxxxxxxx", status: "filter", always: false },
// { tmplId: "xxxxxxxxxxxxx", status: "reject", always: false },
// { tmplId: "xxxxxxxxxxxxx", status: "ban", always: false },
// ];
// 订阅消息结果说明:
// 1.tmplId: 订阅模板 ID
// 2.status: 订阅状态,accept=接受、filter=过滤、reject=拒绝、ban=封禁
// 3.always: true=总是保持允许,false=总是保持拒绝
} else {
// 订阅失败
}4.参数
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| tmplIds | array | - | 是 | 订阅模板 ID 数组 |
5.返回值
| 属性 | 类型 | 说明 |
|---|---|---|
| tmplId | string | 订阅模板 ID |
| status | string | 订阅状态,accept=接受、filter=过滤、reject=拒绝、ban=封禁 |
| always | boolean | true=总是保持允许,false=总是保持拒绝 |
3.4.6 创建游戏圈按钮(选接)
1.方法
function createGameClubButton(args: CreateGameClubButtonArgs): Promise<CreateGameClubButtonResult>
2.说明
- 作用:创建游戏圈按钮并显示,玩家可以点击游戏圈按钮打开游戏圈
- 参数说明:调用该方法需传入微信的参数对象wx.createGameClubButton,在
- 返回值说明:
data.gameClubButton游戏圈按钮实例GameClubButton,通过实例调用show方法显示游戏圈按钮,通过这个对象可以控制游戏圈按钮的一些行为
3.调用
const { status, code, msg, data } = await NebulaSDK.createGameClubButton({
type: "image",
style: {
left: 80,
top: 160,
width: 40,
height: 40,
backgroundColor: "#FFFFFF",
},
});
if (status === "success") {
// 创建游戏圈按钮成功,显示游戏圈按钮
data.gameClubButton.show();
} else {
// 创建游戏圈按钮失败
}
// ...
// 隐藏游戏圈按钮,按钮层级较高部分情况隐藏
data.gameClubButton.hide();4.参数
创建游戏圈按钮参数:点我查看
5.返回值
返回data.gameClubButton游戏圈实例按钮,更多属性参考:点我查看
3.4.7 上报游戏圈数据(选接)
1.方法
function reportGameClubData(): Promise<WechatSDKReportGameClubTaskResult>
- 说明
- 作用:主动触发游戏圈数据上报,更新任务状态,游戏圈的任务状态数据只能通过客户端主动上报
- 上报场景:建议在展示游戏圈任务进行上报,从游戏圈返回进行上报,刷新游戏圈任务状态等场景进行上报
- 前置操作:微信公众平台 → 账号设置 → 服务内容声明 → 用户隐私保护指引 → 勾选游戏圈相关协议 → 协议审核通过
- 前置操作:微信公众平台 → 账号设置 → 服务内容声明 → 隐私授权弹窗 → 开启隐私授权弹窗
- 注意事项:数据上报后游戏服务端会收到星云的任务状态变更信息,收到通知可以设置游戏中的消息红点提示玩家
3.调用
const { status, code, msg, data } = await NebulaSDK.reportGameClubData();
if (status === "success") {
// 上报游戏圈数据成功
} else {
// 上报游戏圈数据失败
}4.参数
无
5.返回值
无
3.4.8 查询游戏圈数据(选接)
1.方法
function requestGameClubTask(): Promise<WechatSDKRequestGameClubTaskResult>
2.说明
- 作用:获取游戏圈的任务列表,包含任务需要达成的目标条件
3.调用
const { status, code, msg, data } = await NebulaSDK.requestGameClubTask();
if (status === "success") {
// 查询游戏圈任务成功
// 获取任务信息结果示例
// [
// {
// id: 1,
// title: "点赞帖子",
// type: 3,
// message: "每日点赞帖子5个",
// content: { type: 4, count: 5, days: 0, topicId: "" },
// status: 1,
// props: [
// { id: 1, count: 1 },
// { id: 2, count: 1 },
// ],
// },
// {
// id: 2,
// title: "评论帖子1个",
// type: 1,
// message: "每日签到",
// content: { type: 5, count: 1, days: 0, topicId: "" },
// status: 1,
// props: [
// { id: 1, count: 1 },
// { id: 2, count: 1 },
// ],
// },
// ]
} else {
// 查询游戏圈任务失败
}4.参数
无
5.返回值
| 属性 | 类型 | 说明 |
|---|---|---|
| id | number | 任务 id |
| title | string | 任务标题 |
| type | number | 任务类型 1-加入游戏圈 2-每日行为达标 3-每周行为达标 4-每月行为达标 5-任务期间行为达标 6-每周活跃天数达标 7-每月活跃天数达标 8-任务期间活跃天数达标 |
| message | string | 任务描述 |
| content | object | 任务目标 |
| content.type | number | 任务内容数据指标 1-加入该游戏圈时间 4-点赞帖子 5-评论贴子 6-发表贴子 7-发表视频贴子 8-点赞官方贴子 9-评论官方贴子 10-发表指定话题帖子 |
| content.count | number | 任务数量限制,为 0 代表不做限制 |
| content.days | number | 任务天数限制,为 0 代表不做限制 |
| content.topicId | number | 任务关联话题 ID |
| status | number | 任务状态 1-任务未完成 2-任务已完成 3-已领取 |
| props | object | 任务道具 |
| props.id | string | 道具 id |
| props.count | number | 道具数量 |
3.4.9 创建 Banner 广告(选接)
1.方法
function createBannerAd(args: CreateBannerAdArgs): Promise<CreateBannerAdResult>
2.说明
- 作用:创建 Banner 广告组件并显示,通过这个对象展示 Banner 广告
- 配置 Banner 广告:微信公众平台 → 流量主 → 广告管理 → Banner 广告- → 新建广告位 → 获取广告位 ID
- 返回值说明:通过广告位 ID 创建 Banner 广告,返回
data.bannerAd广告实例,通过实例调用show方法显示 Banner 广告 - 监听事件说明:OnLoad 监听加载完成,OnError 监听加载失败,OnResize 监听广告尺寸变化
- 广告样式说明:Banner 广告宽度最小 300,小于 300 时,会取作 300;高度不用设置,会根据比例自动缩放;如果要根据 Banner 广告长宽算出 Banner 放置的位置,则需要在 OnResize 监听中获取到 Banner 最终真实的长宽,从而计算出 left 和 top 坐标
- 性能优化说明:如果离开 Banner 广告所展示的游戏页面,要调用 Destroy 方法销毁 banner 广告,释放内存资源
- 更多介绍:请参考微信 Banner 广告介绍文档
3.调用
const { status, code, msg, data } = await NebulaSDK.createBannerAd({
adUnitId: "adunit-xxxxxxxxx",
style: { left: 0, top: 0, width: systemInfo.windowWidth, height: 100 },
});
if (status === "success") {
// 创建 Banner 广告成功,显示 Banner 广告
data.bannerAd.show();
} else {
// 创建 Banner 广告失败
}
// ...
// 隐藏 Banner 广告
data.bannerAd.hide();4.参数
创建 Banner 广告参数:点我查看
5.返回值
返回data.bannerAd广告实例,更多属性参考:点我查看
3.4.10 创建激励视频广告(选接)
1.方法
function createRewardedVideoAd(args: CreateRewardedVideoAdArgs): Promise<CreateRewardedVideoAdResult>
2.说明
- 作用:创建微信小游戏的激励视频广告组件对象,通过这个对象展示激励视频广告
- 配置激励视频广告:微信公众平台 → 流量主 → 广告管理 → 激励视频广告 → 新建广告位 → 获取广告位 ID
- 视频激励广告为全局单例模式,同一个广告位 ID 多次创建的广告实例是同一个,默认广告隐藏建议初始化后直接创建广告实例提高广告加载速度
-
通过广告位 ID 创建激励视频广告,返回
data.rewardedVideoAd广告实例,通过实例调用show方法显示激励视频广告,更多细节点我查看3.调用
// 初始化完成创建广告实例
NebulaSDK.createRewardedVideoAd({ adUnitId: "adunit-xxxxxxxxx" });
// ...
// 进入需要展示广告页面创建获取广告实例
const { status, code, msg, data } = await NebulaSDK.createRewardedVideoAd({ adUnitId: "adunit-xxxxxxxxx" });
if (status === "success") {
// 显示广告触发按钮
game.showRewardedButton();
// 绑定广告按钮点击事件
game.onRewardedButtonClick(() => {
// 视频激励广告实例
const rewardedVideoAd = data.rewardedVideoAd;
// 移除所有的关闭事件监听放置多次下发奖励
rewardedVideoAd.offClose();
// 监听当前广告关闭事件进行奖励下发
rewardedVideoAd.onClose((result) => {
if (result === undefined || result.isEnded) {
// 正常播放结束,可以下发游戏奖励
} else {
// 播放中途退出,不下发游戏奖励
}
// 移除当前广告关闭事件监听
rewardedVideoAd.offClose();
});
// 显示激励视频广告
rewardedVideoAd.show();
});
} else {
// 创建激励视频广告失败
}4.参数
创建激励视频广告参数:点我查看
5.返回值
返回data.rewardedVideoAd广告实例,更多属性参考:点我查看
3.4.11 创建插屏广告(选接)
1.方法
function createInterstitialAd(args: CreateInterstitialAdArgs): Promise<CreateInterstitialAdResult>
2.说明
- 作用:创建插屏广告组件,通过这个对象展示插屏广告
- 配置插屏广告:微信公众平台 → 流量主 → 广告管理 → 插屏广告 → 新建广告位 → 获取广告位 ID
- 返回值说明:通过广告位 ID 创建插屏广告,返回
data.interstitialAd广告实例,通过实例调用show方法显示插屏广告,更多细节点我查看
3.调用
// 页面创建获取广告实例
const { status, code, msg, data } = await NebulaSDK.createInterstitialAd({ adUnitId: "adunit-xxxxxxxxx" });
if (status === "success") {
// 插屏广告实例
const interstitialAd = data.interstitialAd;
// 1.监听当前广告关闭事件进行奖励下发
// 2.多位置触发 offClose 移除监听,避免多次下发奖励
interstitialAd.onClose(() => {
// 关闭插屏广告下发奖励
});
// 显示插屏广告
interstitialAd.show();
} else {
// 创建插屏广告失败
}4.参数
创建插屏广告参数:点我查看
5.返回值
返回data.interstitialAd广告实例,更多属性参考:点我查看
3.4.12 创建原生模板广告(选接)
1.方法
function createCustomAd(args: CreateCustomAdArgs): Promise<CreateCustomAdResult>
2.说明
- 作用:创建原生模板广告组件并显示
- 配置原生模版广告:微信公众平台 → 流量主 → 广告管理 → 原生模板广告 → 新建广告位 → 获取广告位 ID
- 返回值说明:通过广告位 ID 创建原生模板广告,返回
data.customAd广告实例,通过实例调用show方法显示原生模板广告,更多细节点我查看
3.调用
const { status, code, msg, data } = await NebulaSDK.createCustomAd({
adUnitId: "adunit-xxxxxxxxx",
style: { left: 0, top: 0, width: systemInfo.windowWidth, height: 100 },
});
if (status === "success") {
// 创建原生模板广告成功,显示原生模板广告
data.customAd.show();
} else {
// 创建原生模板广告失败
}4.参数
创建原生模板广告参数:点我查看
5.返回值
返回data.customAd广告实例,更多属性参考:点我查看
3.4.13 显示被动转发按钮(选接)
1.方法
function showShareMenu(args: ShowShareMenuArgs): Promise<ShowShareMenuResult>
2.说明
- 作用:菜单中的“转发”选项默认不展示,通过此接口可动态显示这个选项,请在打开游戏以后及时调用此接口显示此转发按钮
- 更多介绍:请参考微信转发介绍文档
3.调用
// 1.shareAppMessage 分享给好友
// 2.shareTimeline 分享到朋友圈
NebulaSDK.showShareMenu({
menus: ["shareAppMessage", "shareTimeline"],
});4.参数
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| menus | array | - | 是 | 转发按钮类型数组,可选值shareAppMessage、shareTimeline |
5.返回值
无
3.4.14 隐藏被动转发按钮(选接)
1.方法
function hideShareMenu(args: HideShareMenuArgs): Promise<HideShareMenuResult>
2.说明
- 作用:通过此接口可动态隐藏菜单中的“转发”选项
- 说明:显示转发按钮,默认使用当前页面截图和小游戏名称作为转发卡片的标题和图片,如果需要自定义转发卡片的标题和图片,可以使用
onShareAppMessage方法 - 更多介绍:请参考微信转发介绍文档
3.调用
// 1.shareAppMessage 分享给好友
// 2.shareTimeline 分享到朋友圈
NebulaSDK.hideShareMenu({
menus: ["shareAppMessage", "shareTimeline"],
});4.参数
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| menus | array | - | 是 | 转发按钮类型数组,可选值shareAppMessage、shareTimeline |
5.返回值
无
3.4.15 绑定被动转发事件(选接)
1.方法
function onShareAppMessage(args: OnShareAppMessageArgs): Promise<OnShareAppMessageResult>
2.说明
- 作用:开启被动转发功能,绑定事件可以自定义转发卡片的标题和图片以及其他配置
- 转发配置:星云开放平台 → 游戏中心 → 选择游戏 → GM 系统 → 微信小游戏运营工具 → 微信转发 → 获取卡片 ID ,转发配置
messageCardId会自动读取卡片的标题和图片,也可以通过其他参数进行覆盖
3.调用
// 显示转发按钮
NebulaSDK.showShareMenu({ menus: ["shareAppMessage"] });
// 分享卡片参数
NebulaSDK.onShareAppMessage(() => {
return { messageCardId: 1 };
});
// 自定义参数
NebulaSDK.onShareAppMessage(() => {
return {
title: "自定义标题",
imageUrl: "xxx.png",
};
});
// 自定义参数-canvans截图
NebulaSDK.onShareAppMessage(() => {
return {
title: "自定义标题",
imageUrl: canvas.toTempFilePathSync({ destWidth: 500, destHeight: 400 }),
};
});
// 卡片ID+自定义参数
NebulaSDK.onShareAppMessage(() => {
return { messageCardId: 1, path: "/" };
});4.参数
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| messageCardId | number | - | 否 | 星云转发卡片配置 ID |
其他更多参数参考:点我查看
5.返回值
无
3.4.16 移除被动转发事件(选接)
1.方法
function offShareAppMessage(args: OffShareAppMessageArgs): Promise<ShareAppMessageResult>
2.说明
- 作用:移除被动转发功能,移除绑定的事件,不再自定义转发卡片的标题和图片
- 说明:移除绑定的事件后,转发按钮会恢复默认的转发卡片标题和图片
3.调用
// 移除所有绑定的被动转发事件
NebulaSDK.offShareAppMessage();
// 被动转发回调函数
const callback = () => {
return { messageCardId: 1 };
};
// 绑定被动转发事件
NebulaSDK.onShareAppMessage(callback);
// 移除指定绑定的被动转发事件
NebulaSDK.offShareAppMessage(callback);4.参数
参数参考:点我查看
5.返回值
无
3.4.17 主动转发(选接)
1.方法
function shareAppMessage(args: ShareAppMessageArgs): Promise<ShareAppMessageResult>
2.说明
- 作用:此方法通过使用微信的参数对象进行配置,来控制转发的标题、图片等,并主动拉起转发界面
- 转发配置:星云开放平台 → 游戏中心 → 选择游戏 → GM 系统 → 微信小游戏运营工具 → 微信转发 → 获取卡片 ID ,转发配置
messageCardId会自动读取卡片的标题和图片,也可以通过其他参数进行覆盖
3.调用
// 分享卡片参数
NebulaSDK.shareAppMessage({ messageCardId: 1 });
// 自定义参数
NebulaSDK.shareAppMessage({
title: "自定义标题",
imageUrl: "xxx.png",
});
// 自定义参数-canvans截图
NebulaSDK.shareAppMessage({
title: "自定义标题",
imageUrl: canvas.toTempFilePathSync({ destWidth: 500, destHeight: 400 }),
});
// 卡片ID+自定义参数
NebulaSDK.shareAppMessage({
messageCardId: 1,
title: "自定义标题",
});4.参数
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| messageCardId | number | - | 否 | 星云转发卡片配置 ID |
其他更多参数参考:点我查看
5.返回值
无
3.4.18 打开客服会话(选接)
1.方法
function openCustomerServiceConversation(args: OpenCustomerServiceConversationArgs): Promise<OpenCustomerServiceConversationResult>
2.说明
- 调用此方法打开客服会话
3.调用
NebulaSDK.openCustomerServiceConversation();4.参数
参数参考:点我查看
5.返回值
无
3.4.19 腾讯广告(选接)
1.说明
- 腾讯广告数据上报更多介绍:请参考腾讯广告文档
- 星云后台配置并开启腾讯广告参数,配置路径:星云开放平台->对接中心->渠道打包->渠道配置->微信小游戏->配置->腾讯广告
2.调用
// 1.星云渠道配置腾讯广告相关参数,项目引入插件
import NebulaSDKDataNexusPlugin from "./nebula-sdk-data-nexus.js";
// 2.安装插件,插件必须在初始化前安装
NebulaSDK.use(NebulaSDKDataNexusPlugin);
// 3.初始化后获取腾讯广告实例dataNexus调用对应方法
// NebulaSDK.dataNexus为腾讯广告实例,以下部分调用示例更多参照腾讯广告文档
// -----------专有上报方法-----------
// 3.1.1 注册(REGISTER)上报
// SDK内部登录会自动上报无需手动上报
// 3.1.2 创建角色(CREATE_ROLE)
NebulaSDK.dataNexus.onCreateRole(roleName);
// 3.1.3 完成新手指引(TUTORIAL_FINISH)
NebulaSDK.dataNexus.onTutorialFinish();
// 3.1.4 付费(PURCHASE)
// SDK内部支付会自动上报无需手动上报
// 3.1.5 小游戏进入前台(ENTER_FOREGROUND)
NebulaSDK.dataNexus.onEnterForeground();
// 3.1.6 小游戏进入后台(ENTER_BACKGROUND)
NebulaSDK.dataNexus.onEnterBackground();
// 3.1.7 小游戏启动(START_APP)
NebulaSDK.dataNexus.onStartApp();
// 3.1.8 小游戏退出(APP_QUIT)
NebulaSDK.dataNexus.onAppQuit();
// 3.1.9 收藏小游戏(ADD_TO_WISHLIST)
NebulaSDK.dataNexus.onAddToWishlist();
// -----------专有上报方法-----------
// -----------通用上报方法-----------
// 3.2.1 通用上报方法,type枚举值具体参考
// https://datanexus.qq.com/doc/develop/guider/interface/enum#action-type
NebulaSDK.dataNexus.track(type, params);
// -----------通用上报方法-----------3.4.20 一键开播-开启直播(选接)
1.方法
function startGameLive(args: WechatSDKStartGameLiveArgs): Promise<WechatSDKStartGameLiveResult>
2.说明
- 开启游戏直播,需要调试需先联系微信客服开通开发版、体验版开播权限
- 相关链接点我查看
3.调用
NebulaSDK.startGameLive();4.参数
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| query | string | - | 否 | 自定义参数,可以在直播游戏启动获取到 |
5.返回值
无
3.4.21 一键开播-查询直播任务(选接)
1.方法
function requestGameLiveTask(): Promise<WechatSDKRequestGameLiveTaskResult>
2.说明
- 获取当前直播任务列表信息
3.调用
NebulaSDK.requestGameLiveTask();
const { status, data } = await NebulaSDK.requestGameLiveTask();
if (status === "success") {
// 获取任务成功
// 任务信息结果示例:
// [
// {
// id: 1,
// title: "首次直播",
// type: 1,
// message: "直播超过10分钟",
// content: { days: 0, minutes: 10, people: 0 },
// compelete: { days: 0, minutes: 0, people: 0 },
// status: 1,
// props: [
// { id: "1", count: 1 },
// { id: "2", count: 1 },
// { id: "3", count: 1 },
// ],
// },
// {
// id: 2,
// title: "每日观众达标",
// type: 1,
// message: "观众任务超过10个",
// content: { days: 0, minutes: 10, people: 0 },
// compelete: { days: 0, minutes: 0, people: 0 },
// status: 1,
// props: [
// { id: "1", count: 1 },
// { id: "2", count: 1 },
// ],
// },
// {
// id: 3,
// title: "连续直播",
// type: 1,
// message: "连续直播3天",
// content: { days: 3, minutes: 0, people: 0 },
// compelete: { days: 0, minutes: 0, people: 0 },
// status: 1,
// props: [
// { id: "1", count: 1 },
// { id: "2", count: 1 },
// ],
// },
// ]
} else {
// 获取任务失败
}4.参数
无
5.返回值
| 属性 | 类型 | 说明 |
|---|---|---|
| id | number | 任务 id |
| title | string | 任务标题 |
| type | number | 任务类型 1-首次直播 2-每日观众达标 3-每月连播 |
| message | string | 任务描述 |
| content | object | 任务目标 |
| content.days | number | 任务目标天数 |
| content.minutes | number | 任务目标分钟 |
| content.people | number | 任务目标人数 |
| compelete | object | 任务完成进度 |
| compelete.days | number | 任务完成天数 |
| compelete.minutes | number | 任务完成分钟 |
| compelete.people | number | 任务完成人数 |
| status | number | 任务状态 1-任务未完成 2-任务已完成 3-已领取 |
| props | object | 任务道具 |
| props.id | string | 道具 id |
| props.count | number | 道具数量 |
3.4.22 一键开播-直播信息查询(选接)
1.方法
function receiveGameLiveReward(args: WechatSDKReceiveGameLiveRewardArgs): Promise<WechatSDKReceiveGameLiveRewardResult>
2.说明
查询当日直播时长信息
3.调用
NebulaSDK.requestGameLiveInfo();4.参数
无
5.返回值
| 属性 | 类型 | 说明 |
|---|---|---|
| seconds | number | 直播时长(秒) |
3.4.23 一键开播-领取任务奖励(选接)
1.方法
function receiveGameLiveReward(args: WechatSDKReceiveGameLiveRewardArgs): Promise<WechatSDKReceiveGameLiveRewardResult>
2.说明
- 领取任务奖励
3.调用
NebulaSDK.receiveGameLiveReward({ taskId: 1, serverId: "1", playerId: "1" });4.参数
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| taskId | number | - | 是 | 任务 id |
| serverId | string | - | 是 | 服务器 id |
| playerId | string | - | 是 | 角色 id |
5.返回值
无
3.4.24 一键开播-打开直播列表(选接)
1.方法
function openGameLiveCollection(args?: WechatSDKOpenGameLiveCollectionArgs): Promise<WechatSDKOpenGameLiveCollectionResult>
2.说明
- 打开直播列表
3.调用
NebulaSDK.openGameLiveCollection();4.参数
无
5.返回值
无
3.4.25 一键开播-绑定直播任务状态事件(选接)
1.方法
onGameLiveTaskChange(args: WechatSDKOnGameLiveTaskChangeArgs): Promise<WechatSDKOnGameLiveTaskChangeResult>
2.说明
- 是否有已完成为领取奖励的直播任务
- 在游戏中红点提示用户是否可以领取奖励
3.调用
NebulaSDK.onGameLiveTaskChange((result) => {
if (result.isReceive) {
// 有已完成为领取奖励的直播任务
} else {
// 没有已完成为领取奖励的直播任务
}
});4.参数
| 属性 | 类型 | 说明 |
|---|---|---|
| isReceive | boolean | 是否有已完成为领取奖励的直播任务 |
5.返回值
无
3.4.26 一键开播-解绑直播任务状态事件(选接)
1.方法
offGameLiveTaskChange(): Promise<WechatSDKOffGameLiveTaskChangeResult>
2.说明
- 解绑直播任务状态事件
3.调用
NebulaSDK.offGameLiveTaskChange();4.参数
无
5.返回值
无
3.5 错误码
包含所有方法错误码
| 错误码 | 说明 | 备注 |
|---|---|---|
| 10001 | 当前环境不支持 | - |
| 10002 | 未进行初始化调用 | - |
| 10003 | 未进行登录调用 | - |
| 10004 | 获取渠道配置错误 | - |
| 10005 | 创建聚合订单失败 | - |
| 10006 | 订单回调失败 | - |
| 10007 | 预创建订单失败 | - |
| 10008 | 创建扫码订单失败 | - |
| 10009 | 账号存在异常行为,无法支付 | 建议自定义错误处理 |
| 10010 | 设备存在异常行为,无法支付 | 建议自定义错误处理 |
| 10011 | 账号存在异常行为,无法创单 | 建议自定义错误处理 |
| 20001 | 登录失败 | - |
| 30001 | 支付失败 | - |
| 30002 | 渠道支付配置关闭 | 建议自定义错误处理 |
| 30003 | 游戏币支付失败 | - |
| 30004 | 直购支付失败 | - |
| 30005 | 打开客服支付取消 | 建议自定义错误处理 |
| 30006 | 创建客服支付失败 | - |
| 30007 | 创建扫码支付失败 | - |
| 30008 | 账号注销冷静期 | - |
| 30009 | 道具直购取消 | 建议自定义错误处理 |
| 30010 | 游戏币支付取消 | 建议自定义错误处理 |
| 30011 | 支付方式不支持 | 建议自定义错误处理 |
| 40001 | 创建广告错误 | - |
| 40002 | 创建激励广告错误 | - |
| 40003 | 创建 Banner 广告错误 | - |
| 40004 | 创建插屏广告错误 | - |
| 40005 | 创建自定义广告错误 | - |
| 50001 | 创建问卷错误 | - |
| 50002 | 取消打开问卷 | 建议自定义错误处理 |
| 60001 | 订阅消息错误 | - |
| 60002 | 订阅消息上报错误 | - |
| 70001 | 分享错误 | - |
| 70002 | 显示分享菜单错误 | - |
| 70003 | 隐藏分享菜单错误 | - |
| 70004 | 分享卡片错误 | - |
| 70005 | 监听分享错误 | - |
| 70006 | 取消分享错误 | 建议自定义错误处理 |
| 80001 | 打开客服失败 | - |
| 80002 | 取消打开客服 | 建议自定义错误处理 |
| 80003 | 打开客服链接失败 | - |
| 90001 | 创建快捷方式失败 | - |
| 110001 | 游戏直播失败 | - |
| 120001 | 游戏圈操作失败 | - |
4 FAQ
- 支付金额错误
支付金额单位是分,要进行转换
- 商品 ID 错误
小游戏直购未发布的商品只能使用沙箱模式支付,商品金额和商品 ID 必须与小游戏后台配置的一致
- 提示环境不支持
由于开发游戏可能用不使用微信开发者工具,在其他 IDE 中无法调用微信小游戏的接口,所以会提示环境不支持
- 渠道支付配置关闭
渠道支付配置关闭,通过星云渠道配置进行开启,不开启游戏支付返回失败,建议可以根据状态码30002进行自定义处理,显示友好提示
- 客服支付和扫码支付,手机还未进行付款返回结果支付成功
客服支付和扫码支付,无法检测到用户是否已经付款,打开客服和生成二维码即可算成功,可以根据返回值payType进行自定义处理
- 无法原生支付
商品ID和商品价格必须与微信后台一致,否则可能提示系统错误,商品未发布也可能导致支付失败
- 真机无法分享
小游戏必须认证完后才能进行分享,如果存在违规需要微信后台消息全部处理完成并且申诉通过才可以正常分享
- 部分接口无法调用
星云开放平台 → 游戏中心 → 选择游戏 → 对接中心 → 渠道打包 → 渠道配置 -> 微信配置信息,查看更新配置
- 微信商品作为档位对应多个游戏道具
支付设置参数notifyExt参数包含对应的游戏道具信息,游戏服务端根据notifyExt参数进行发放道具
5 Unity 游戏对接
如果您的游戏是 Unity 引擎开发的,我们有提供专门给 Unity 工程对接的桥接代码,以方便 Unity 游戏快速接入。请点击以下链接跳转到相应的文档: