文章目录
1 文档修订记录
| 文档版本 | 文档更新日期 | 文档更新内容 |
|---|---|---|
| 3.3.69 | 2024.10.09 | 新增创建快捷方式 |
| 3.3.60 | 2024.09.18 | 新增客服和侧边栏功能 |
| 3.3.58 | 2024.06.19 | 集成抖音小游戏 |
2 接入准备
1.抖音小游戏支撑服务介绍, 点击进入
2.抖音小游戏接入配置指引,点击进入
3.下载 SDK 拷贝到工程目录,点我下载
4.服务端文档请查阅,点击进入
3 项目接入
3.1 项目引入
1.将下载的 SDK 导入到项目
import NebulaSDK from "./nebula-sdk.js";2.导入星云对接中心渠道配置下载的配置文件,星云开放平台 → 游戏中心 → 选择游戏 → 对接中心 → 渠道打包 → 渠道配置,下载小渠道配置文件fy-config.json
import nebulaConfigJson from "./fy-config.json";3.SDK 属性设置和方法调用
// 属性设置
NebulaSDK.debug = true;
// 方法调用
NebulaSDK.init({ version: "1.0.0", config: nebulaConfigJson });4.方法调用都使用Promise风格进行调用,返回值统一格式
调用示例
async function test() {
const { status, code, msg, data } = await NebulaSDK.init({
version: "1.0.0",
config: nebulaConfigJson,
});
if (status === "success") {
// 初始化成功
} else {
// 初始化失败
}
}数据格式
| 属性名 | 类型 | 说明 |
|---|---|---|
| status | string | 请求状态,成功success、失败error |
| code | string | 状态码,根据不同状态进行处理和错误原因排查 |
| data | unknow | 返回值,响应结果不同请求数据格式参照方法说明文档 |
3.2 代码示例
// 导入下载好的星云H5SDK
import NebulaSDK from "./nebula-sdk.js";
// 导入星云对接中心渠道配置下载的配置文件
import configJson from "./fy-config.json";
class Game {
constructor() {}
// 游戏初始化
async init() {
// 1.开启调试模式,查看星云对接中心调试状态
// 2.完成调试后上线前请关闭调试模式
// 3.调试模式初始化前进行开启和关闭
NebulaSDK.debug = false;
// 启动游戏调用初始化方法
const { status, data } = await NebulaSDK.init({
version: "1.0.0", // 游戏版本号
config: nebulaConfig, // 星云对接中心渠道配置
});
if (status === "success") {
// 初始化成功
data.nbAppId; // 星云游戏 AppId
data.nbChannelId; // 星云渠道 Id
} else {
// 初始化失败
}
}
// 游戏登录
async login() {
// 账号登录
const { status, data } = await NebulaSDK.login();
if (status === "success") {
// 登录成功
data.nbOpenId; //聚合渠道用户openId,可作为游戏内玩家的唯一用户标识
data.openId; // 抖音小游戏openId,可作为用户扩展属性值使用
} else {
// 登录失败
}
}
async pay() {
const { status, data } = await NebulaSDK.Pay({
tradeNo: "2024010100001", // 游戏订单号
goodsId: "1", // 商品 ID
goodsPrice: 100, // 商品价格,单位分,必须符合抖音小游戏支付档位限制
goodsName: "100钻石", // 商品名称
playerId: "1", // 玩家 ID
playerName: "1号玩家", // 玩家名称
playerLevel: "1", // 玩家等级
serverId: "1", // 服务器 ID
vipLevel: "1", // VIP 等级
zoneId: "1", // 分区 ID
sandbox: 0, // 沙箱支付
});
if (status === "success") {
// 支付成功,不同的支付方式最终结果都以服务端通知为基准
// 1.安卓支付:返回值可代表抖音支付的状态
// 2.客服支付:由于这两种模式已脱离了SDK,所以返回值无法代表支付状态
data.payType; // 支付类型:1=原生支付、2=客服支付
data.orderNo; // 星云订单号
} else {
// 支付失败
}
}
}
// 实例化游戏
const game = new Game();
// 游戏初始化
game.init();
// 游戏登录
game.logn();
// 商品支付
game.pay();3.3 属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| debug | boolean | false | 是否开启调试模式,对应结果查看星云对接中心调试状态,上线后请务必将调试状态关闭!!! |
3.3.1 调试模式
1.属性
debug
2.说明
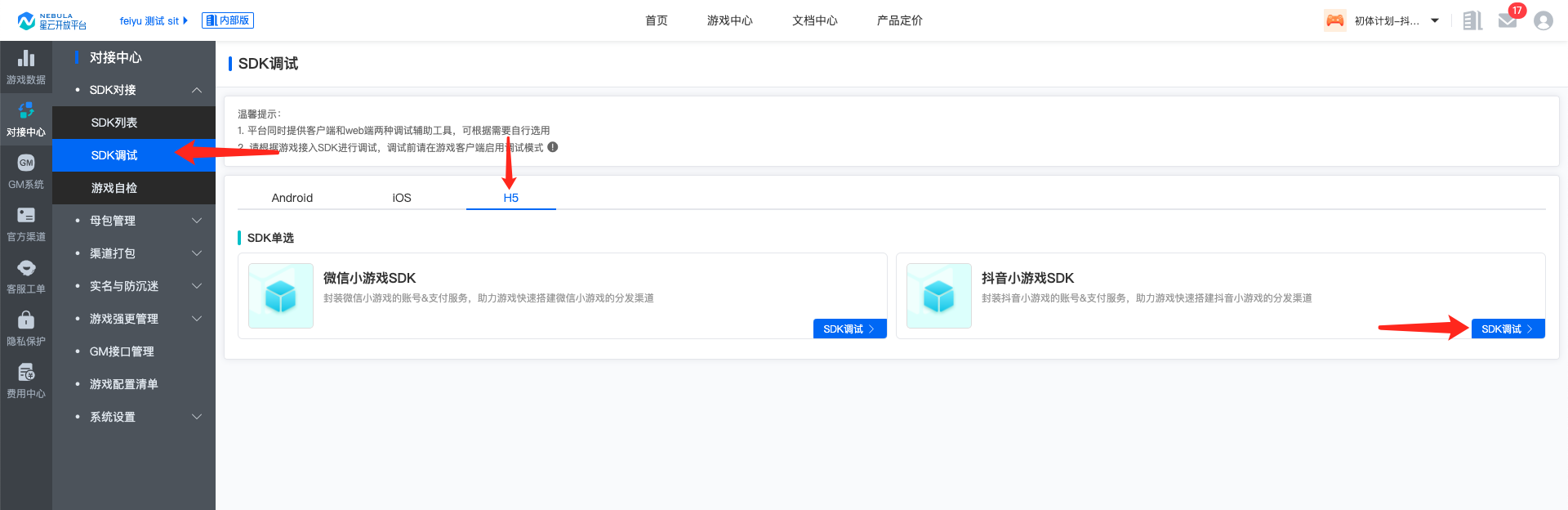
可以进行对接问题排查和检测功能是否完整接入,上线后请务必将调试状态关闭!!! 调试模式开启情况进入,星云开放平台 → 游戏中心 → 选择游戏 → 对接中心 → SDK 对接 → SDK 调试 → H5 → 抖音小游戏 SDK → SDK 调试,进行调试结果查看


3.4 方法
3.4.1 初始化(必接)
1.方法
function init(args: SDKOptions): Promise<SDKCoreResult<null>>
2.说明
游戏需要在刚启动游戏的时候调用
3.调用
NebulaSDK.init({
version: "1.0.0", // 游戏版本号
config: nebulaConfig, // 星云对接中心渠道配置
});4.调用参数
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| version | string | - | 是 | 游戏版本号 |
| config | object | - | 是 | 星云对接中心渠道配置文件对象 |
5.调用返回值
| 属性 | 类型 | 说明 |
|---|---|---|
| nbAppId | string | 星云游戏 AppId |
| nbChannelId | string | 星云渠道 Id |
3.4.2 登录(必接)
1.方法
function login(): Promise<SDKCoreResult<UserInfo | null>>
2.说明
游戏启动完成调用,获取星云 nbOpenId 和抖音 OpenId,登录流程请参考点我查看。
3.调用
NebulaSDK.login();4.调用参数
无
5.返回值
| 属性 | 类型 | 说明 |
|---|---|---|
| nbOpenId | object | 聚合渠道用户 openId,可作为游戏内玩家的唯一用户标识 |
| openId | string | 抖音小游戏 openId,可作为用户扩展属性值使用 |
| token | object | 登录票据,有效期为7天 |
3.4.3 支付(必接)
1.方法
function pay(args: PayArgs): Promise<SDKCoreResult<{ orderNo: string; } | null>>
2.说明
3.调用
NebulaSDK.pay({
tradeNo: "2024010100001", // 游戏订单号
goodsId: "1", // 商品 ID,直购原生支付商品ID和商品价格必须与抖音后台一致
goodsPrice: 100, // 商品价格,单位分,直购原生支付商品ID和商品价格必须与抖音后台一致
goodsName: "100钻石", // 商品名称
playerId: "1", // 玩家 ID
playerName: "1号玩家", // 玩家名称
playerLevel: "1", // 玩家等级
serverId: "1", // 服务器 ID
vipLevel: "1", // VIP 等级
zoneId: "1", // 分区 ID
sandbox: 0, // 沙箱支付
});4.调用参数
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| tradeNo | string | - | 是 | 游戏订单号,由游戏生成并管理。服务端支付回调会回传,游戏需进行唯一性校验,防止重复下发商息给玩家,50 个字符内。 对应服务端支付回调的 out_trade_no 参数 |
| goodsId | string | - | 是 | 商品 ID,对应服务端支付回调的 goods_id 参数 |
| goodsPrice | number | - | 是 | 商品价格,单位:分,对应服务端支付回调的 total_amount 参数 |
| goodsName | string | - | 是 | 商品名称 |
| playerId | string | - | 是 | 角色 ID,对应服务端支付回调的 player_id 参数 |
| playerName | string | - | 是 | 角色名称 |
| playerLevel | string | - | 是 | 角色等级 |
| serverId | string | - | 是 | 服务器 ID,对应服务端支付回调的 server_id 参数 |
| vipLevel | number | 0 | 否 | VIP 等级 |
| zoneId | string | 1 | 否 | 分区 ID,对应小游戏平台的支付分区 |
| sandbox | number | 0 | 否 | 沙箱支付,0=正式支付、1=沙箱支付,抖音直购商品未发布必须使用 1,正式环境请务必调整为0值!!! |
| notifyExt | string | - | 否 | 额外参数,游戏的透传参数可通过此参数传递,支付完成后平台服务端会回调此参数给游戏服务端。对应服务端支付回调的 notify_ext 参数 |
| notifyUrl | string | - | 否 | 1.通过该值能在客户端动态传递服务端支付回调地址; 2.若您在客户端传递了该地址,则支付完成后会通过此地址回调支付结果; 3.若您同时也在星云后台配置了支付回调地址,会优先回调客户端传递的地址; 4.需要先配置支付回调可信域名,请前往"星云后台->对接中心->回调配置->支付回调可信域名"进行配置,否则无法回调成功; 5.若您在客户端传递了该地址,在游戏包体发布之前,建议您仔细检查该参数是否配置正确,以防止包体发布后支付出现问题 |
5.返回值
| 属性 | 类型 | 说明 |
|---|---|---|
| payType | number | 支付方式,1=原生支付、2=客服支付,支付成功状态success下,不同的支付方式最终结果都以服务端通知为基准1.安卓原生支付:返回值可代表抖音支付的状态 2.iOS 客服支付:由于这两种模式已脱离了 SDK,所以返回值无法代表支付状态, 仅代表成功唤起 |
| orderNo | string | 星云订单号 |
3.4.4 侧边栏复访(必接)
1.方法
function navigateToSidebar(): Promise<NavigateToSidebarResult>
2.说明
-
作用:游戏需要引导用户从首页侧边栏进入游戏,养成首页侧边栏快速访问小游戏的心智,通过侧边栏留存的提升,带动小游戏大盘整体留存提升
-
注意事项: 此能力是抖音的「必接审核」,未接入该能力的小游戏在「新游首发」&「版本更新」环节会有「拒审」风险
-
接入介绍:
-
游戏在调用初始化接口之前,要先监听 OnShow 回调,作用是监听小游戏回到前台的事件,例如游戏首次打开或者从侧边栏进入游戏,都会执行此回调;此回调会通过参数告知游戏:
(1)宿主是否支持侧边栏,如果宿主支持侧边栏,游戏可通过 NavigateToSideBar 方法打开侧边栏
(2)是否从侧边栏启动,游戏根据这个参数确定是否发放奖励 -
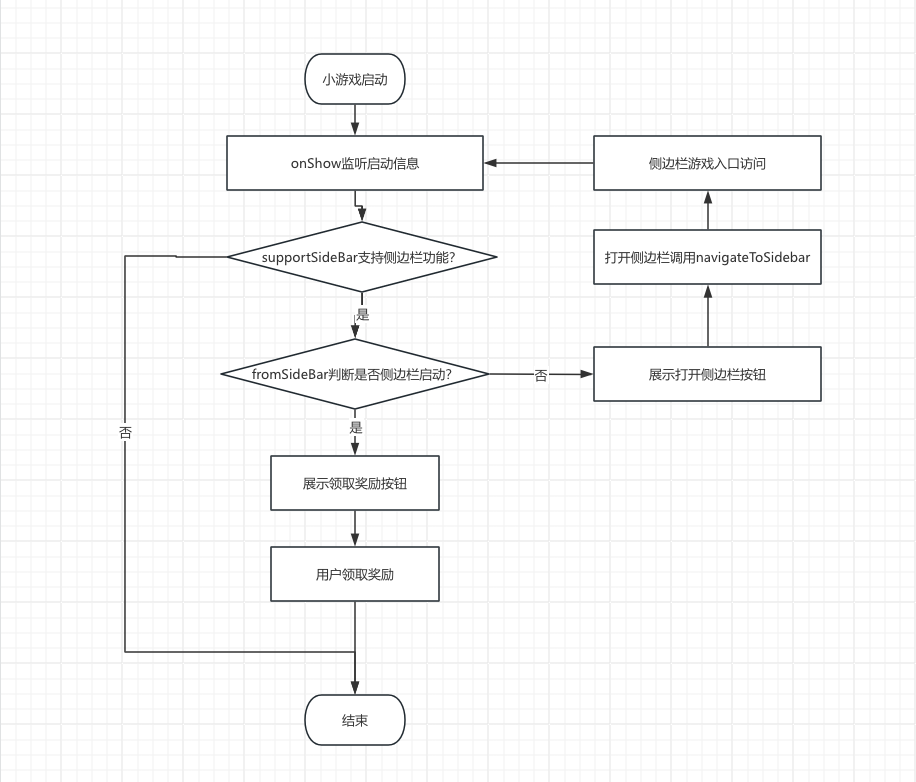
具体流程请参考如下流程图:

-
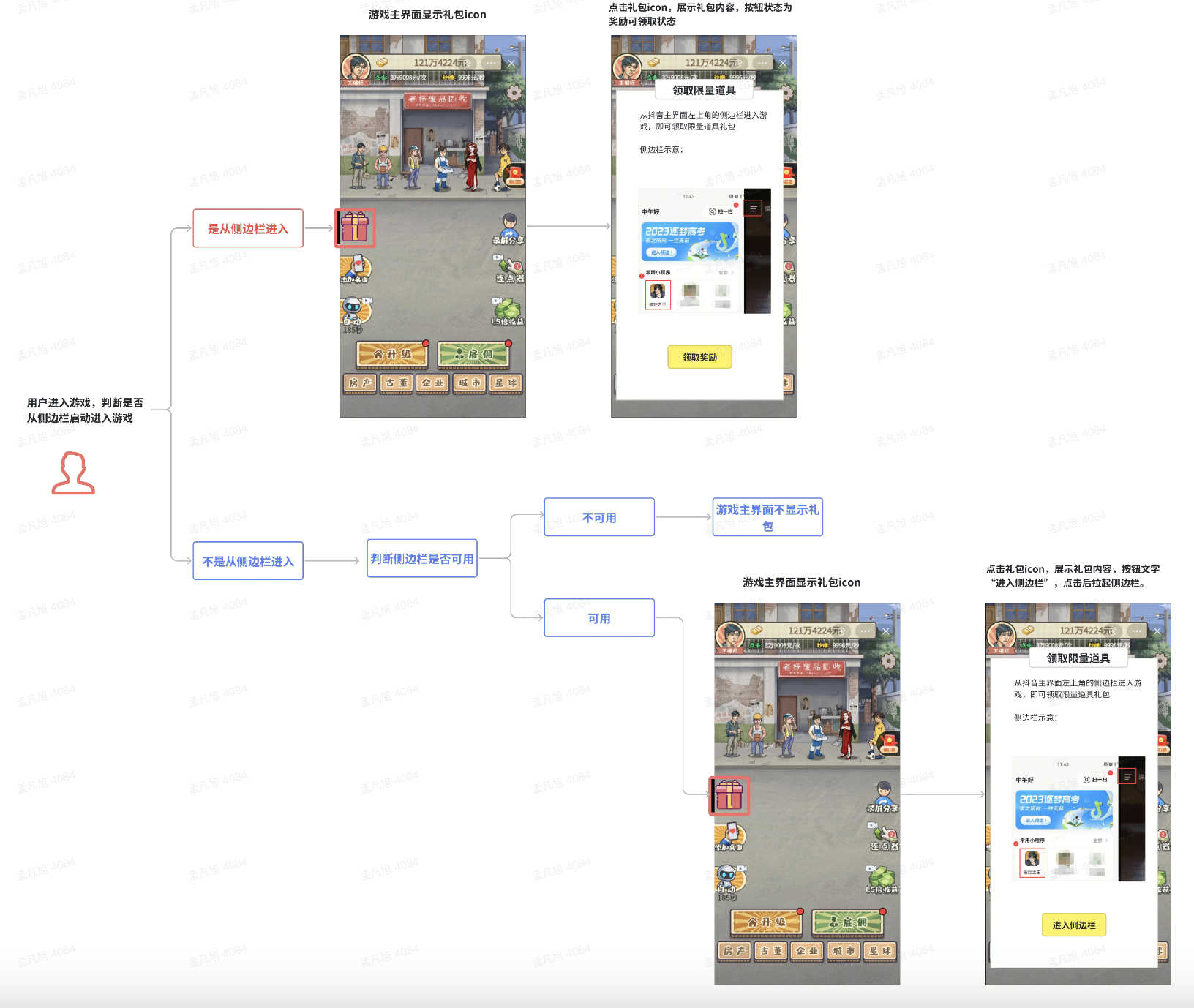
方案示意:

-
-
更多介绍:
3.调用
const createSidebarButton = () => {
// 绘制一个侧边栏按钮绑定点击事件
const button = drawSidebarButton();
// 绑定按钮点击事件打开侧边栏
button.onClick = () => {
NebulaSDK.navigateToSidebar();
};
};
// 1. onShow游戏启动监听进入前台事件
// 2. 通过参数是否有侧边栏功能和是否从侧边栏进入
NebulaSDK.onShow((options) => {
// 支持侧边栏
if (options.supportSideBar) {
if (fromSideBar) {
// 1. 从侧边栏进入显示【打开侧边栏按钮】
createSidebarButton();
} else {
// 2.1 侧边栏进入可以下发奖励或者显示领取奖励按钮
// 2.2 游戏可以自定义逻辑是否需要奖励和领取功能
// 2.3 游戏控制下发奖励逻辑防止多次领取
}
}
});3.4.5 创建快捷方式(选接)
1.方法
function createShortcut(): Promise<CreateShortcutResult>
2.说明
-
作用:可以将小游戏快捷方式添加到手机桌面上,方便用户快速进入游戏
3.调用
// 1. onShow游戏启动监听进入前台事件
// 2. 通过参数是否支持创建快捷方式和是否从侧边栏进入
NebulaSDK.onShow((options) => {
// 支持快捷方式
if (options.supportShortcut) {
if (options.fromShortcut) {
// 从快捷方式进入游戏
} else {
// 绘制一个侧边栏按钮绑定点击事件
const button = drawShortcutButton();
// 绑定按钮点击事件打打开创建桌面快捷方式功能
button.onClick = async () => {
const { status } = await NebulaSDK.addShortcut();
if (status === "success") {
// 1.打开创建快捷方式功能,并不一定创建了快捷方式
// 2.可以通过从快捷方式进入触发onShow事件进行奖励下发
// 3.无法获取用户是否真正创建快捷方式,可以打开创建功能即可下发奖励
// 4.游戏控制下发奖励逻辑防止多次领取
} else {
// 打开创建快捷方式功能失败
}
};
}
}
});4.参数
无
5.返回值
无
3.4.6 打开客服会话(选接)
1.方法
function openCustomerServiceConversation(args: OpenCustomerServiceConversationArgs): Promise<OpenCustomerServiceConversationResult>
2.说明
- 作用:根据传入的类型参数,打开"小 6 客服"或者"抖音 IM 客服"
- 更多介绍:
3.调用
NebulaSDK.openCustomerServiceConversation({ type: 1 });4.参数
| 属性 | 类型 | 说明 |
|---|---|---|
| type | number | 1 :小 6 客服,2 : 抖音 IM 客服(仅支持抖音) |
5.返回值
无
3.4.7 绑定进入前台事件(选接)
1.方法
function onShow(callback: OnShowCallback): void
2.说明
监听小游戏回到前台的事件,可以在回到前台的时候进行一些操作,如打开侧边栏按钮等
3.调用
NebulaSDK.onShow((options) => {
// 判断是否支持侧边栏功能
if (options.supportSideBar) {
if (options.fromSideBar) {
// 1. 从侧边栏进入显示【打开侧边栏按钮】
this.createRewardButton();
} else {
// 2.1 侧边栏进入可以下发奖励或者显示领取奖励按钮
// 2.2 游戏可以自定义逻辑是否需要奖励和领取功能
// 2.3 游戏控制下发奖励逻辑防止多次领取
}
}
});4.参数
| 属性 | 类型 | 说明 |
|---|---|---|
| supportSideBar | boolean | 是否支持侧边栏功能 |
| fromSideBar | boolean | 是否侧边栏进入游戏 |
其他更多参数参考:点我查看
5.返回值
无
3.4.8 解绑进入前台事件(选接)
1.方法
function offShow(callback: OnShowCallback): void
2.说明
移除小游戏回到前台的事件
3.调用
const onShowCallback = (options) => {
// 事件回调
};
// ...
// 绑定事件
NebulaSDK.onShow(onShowCallback);
// ...
// 移除事件
NebulaSDK.offShow(onShowCallback);4.参数
参数参考:点我查看
3.5 错误码
包含所有方法错误码
| 错误码 | 说明 | 备注 |
|---|---|---|
| 10001 | 当前环境不支持 | - |
| 10002 | 未进行初始化调用 | - |
| 10003 | 未进行登录调用 | - |
| 10004 | 获取渠道配置错误 | - |
| 10005 | 创建聚合订单失败 | - |
| 10006 | 订单回调失败 | - |
| 10007 | 预创建订单失败 | - |
| 10008 | 创建扫码订单失败 | - |
| 10009 | 账号存在异常行为,无法支付 | 建议自定义错误处理 |
| 10010 | 设备存在异常行为,无法支付 | 建议自定义错误处理 |
| 10011 | 账号存在异常行为,无法创单 | 建议自定义错误处理 |
| 20001 | 登录失败 | - |
| 30001 | 支付失败 | - |
| 30002 | 渠道支付配置关闭 | - |
| 30003 | 游戏币支付失败 | - |
4 FAQ
- 支付金额错误
支付金额单位是分,要进行转换
- 提示环境不支持
由于开发游戏可能用不使用抖音开发者工具,在其他 IDE 中无法调用抖音小游戏的接口,所以会提示环境不支持
- 渠道支付配置关闭
渠道支付配置关闭,通过星云渠道配置进行开启,不开启游戏支付返回失败,建议可以根据状态码30002进行自定义处理,显示友好提示
- 客服支付和扫码支付,手机还未进行付款返回结果支付成功
客服支付和扫码支付,无法检测到用户是否已经付款,打开客服和生成二维码即可算成功,可以根据返回值payType进行自定义处理
- 无法原生支付
内购支付商品价格必须等于限定价格等级,单位为(元),限定等级:1,3,6,8,12,18,25,30,45,50,60,68,73,78,88,98,108,118,128,148,168,188,198,328,648,998,1288,1998,2998